半円ってどうやって描くんだっけ?【イラレマスターへの第一歩➁】
第2回目からチュートリアルに入っていきます😃

第2回目の前半は半円を10秒で描く方法を勉強します。
今回紹介するツールを使いこなせるといろんな図形を簡単に書くことができますよ
早速パソコンに入っているイラレ起動してくださいね!
アートボードのサイズは自由です。私は基本正方形で600px × 600pxにしてます
このサイズに特に意味はない)
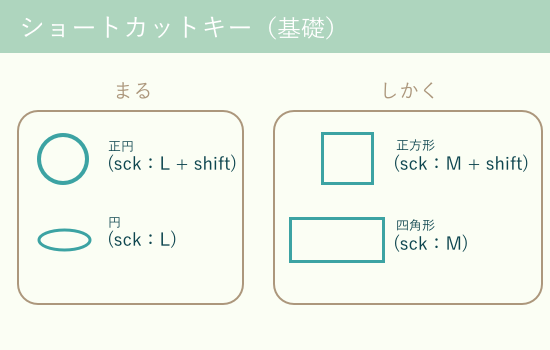
最初に基礎をおさらいします。
四角形(ショートカットキー:M)、三角形(ショートカットキー:L)を作成してみてください。
(ちなみに画像のsckはショートカットキーの略です…笑)

図形は一つキーを押すだけで簡単に作れますよね!イラレすごい!便利!
ではここで基礎課題です。
半円(扇型)はどのようにつくるでしょうか?


(かまぼこみたい…笑)
とりあえず、半円も”円”なのでアートボードに円をかきますよね!
(ショートカットキー:Lとshiftを同時に押しながらだと正円が描けますよ)
しかしどうやって円を半分にしよう・・・。
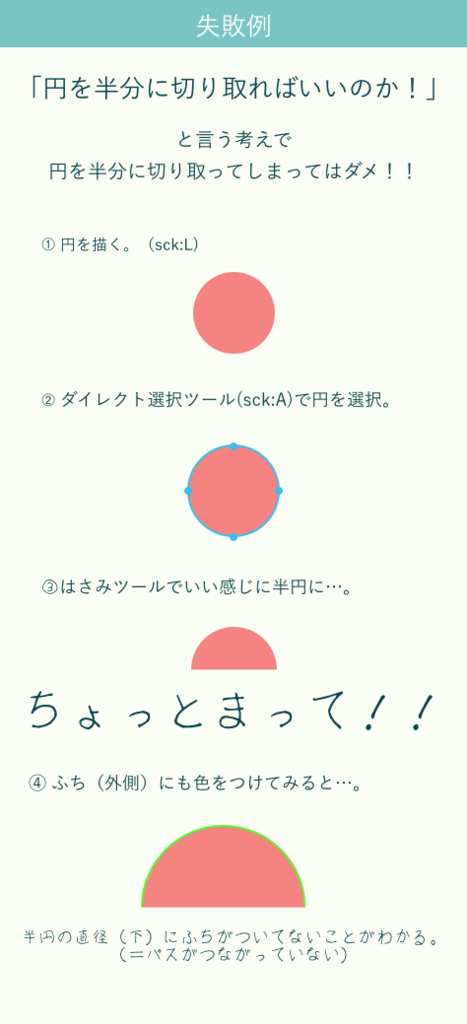
ここから失敗例を紹介します。はやく解答が見たい方は読み飛ばしてもらって構いません!
失敗例
「半円は円の半分…。つまり円を半分に切り取ればいいのか!」
考えは間違っていませんが実際にはさみツールを使って切り取ると大変なことになります。

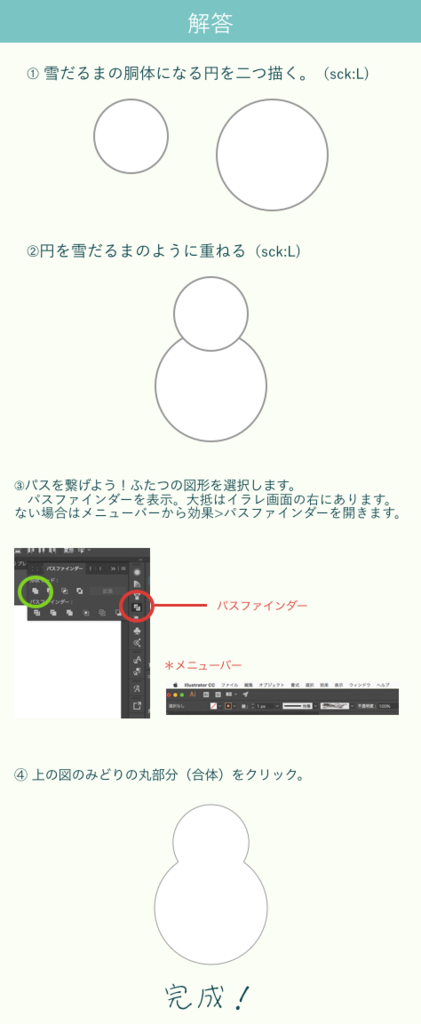
解答例
正しい半円の作り方はいくつかあるのですが、今回はその中でも使いやすいもの二つをピックアップしました!


ちなみに私は解答1の方をよく使います。最初に身につけた方法だったので笑
どちらの解答にも共通しているツールは「パスファインダー」です。
「パスファインダー」とは、複数のオブジェクト(描いた図形)を合体、連結、切り取りなどをしてくれる便利なツールです。一度いろいろ試してみてください!
では、後半は学んだ「パスファインダー」で違う形を作ってみましょう。
基礎問題➁
雪だるまをつくろう!

右の#以下の文字の羅列はカラーコードと言います。イラレやその他のツール、サイト作成時にフロントエンドで色を指定するときなどに使います。

この後は円などを使って見本のように顔を書いてみてください☺️
応用課題
最後に今回勉強したことを使った演習問題を用意しました!

このイメージはカフェでテイクアウトする時にもらうカップ・・・。
真ん中の丸に簡単なモチーフ三つをいれました。
色は好きなようにチョイスしてください!
ヒント:
- 三角、四角以外の図形はパスファインダー
- 台形はダイレクト選択ツールで頂点を動かす。
ポイント:
- 絵を図形として捉える。(どこに三角形が使われているか?四角形はどこに隠れてる?曲線は円をうまく活用できないか?)
まとめ
イラレにはたくさんのツールがあります。私もまだ全部使いこなせるわけではないです。
今回紹介したパスファインダーは私が一番使うツールです。これを使えばペンツールを使わなくても綺麗にイラストを書くことができるから便利です。
最後に今日のまとめを一言いって終わりにします!

最後まで読んでいただきありがとです!
ミオ
【イラレマスターへの第一歩➀】